A Lei de Cookies é uma diretiva da União Europeia e exige que sites obtenham o consentimento de seus visitantes para ter acesso aos seus dados. Existe a possibilidade que alguns de seus visitantes sejam europeus, portanto sujeitos a esta lei. Este tutorial vai mostrar como mostrar um aviso de uso de Cookies no WordPress sem plugin. Para isso vamos apenas adicionar um pequeno código.
Por que recomendamos não usar plugin neste caso? A regra geral do WordPress é usar o mínimo de plugins possível pois eles acabam interferindo na velocidade e desempenho do seu site. Então escolha plugins para soluções realmente indispensáveis.
O que você vai precisar
Antes de começar o tutorial você vai precisar:
- Acesso ao painel de administrador WordPress.
Criando o aviso de Cookies WordPress
Primeiro vamos inserir algumas tag's no <head> do nosso WordPress, para isso vamos usar apenas códigos.
Sugiro como toda a internet, que você crie um Tema Filho para poder fazer alterações, sem risco de erro e de perdas.
Entre em Aparência -> Editor de temas.

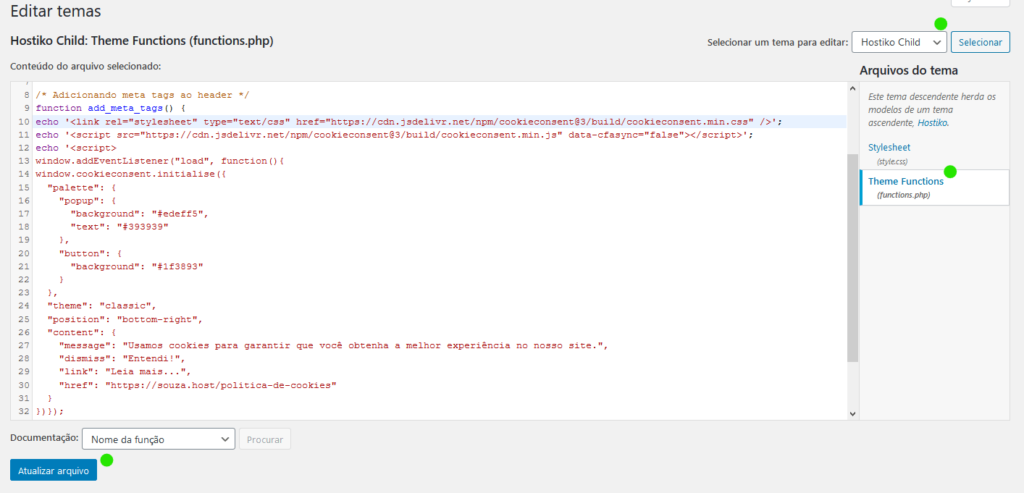
Acesse o arquivo functions.php, como mostrado na imagem, copie e cole o código no passo seguindo.

Neste passo vamos precisar da função add_meta_tags() que irá inserir o código html no <head> para fornecer o aviso e o link para a página onde se encontra sua Política de Cookies (caso você tenha uma):
/* Adicionando meta tags ao header */
function add_meta_tags() {
echo '<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" />';
echo '<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>';
echo '<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#edeff5",
"text": "#393939"
},
"button": {
"background": "#1f3893"
}
},
"theme": "classic",
"position": "bottom-right",
"content": {
"message": "Usamos cookies para garantir que você obtenha a melhor experiência no nosso site.",
"dismiss": "Entendi!",
"link": "Leia mais…",
"href": "http://hospedasites.com.br/politica-de-cookies"
}
})});
</script>';
}
add_action('wp_head', 'add_meta_tags');
Pronto! Provavelmente tudo já está funcionando lindamente.
Testando o Aviso de Cookies Para WordPress
Visite o seu site e encontrará o aviso de cookies para WordPress, como mostro abaixo:
Conclusões: Você aprendeu como criar o aviso de cookies no WordPress sem plugin, com a ajuda de apenas um código. Agora seu site está de acordo com a Lei de Cookies e você está cada vez mais familiarizado com as ferramentas de edição do WordPress.
Caso tenha alguma dúvida ou pedido, deixa nos comentários, possivelmente eu responda.